
Bootstrap Carousel Example Multiple Items Captions Lovely
Viewed 89k times 18 This question already has answers here : Bootstrap carousel multiple frames at once (16 answers) Closed 2 years ago. How do you implement a multiple items carousel in Bootstrap 4? The docs mention about multiple carousels but not a carousel with multiple items. html css twitter-bootstrap bootstrap-4 bootstrap-5 Share Follow

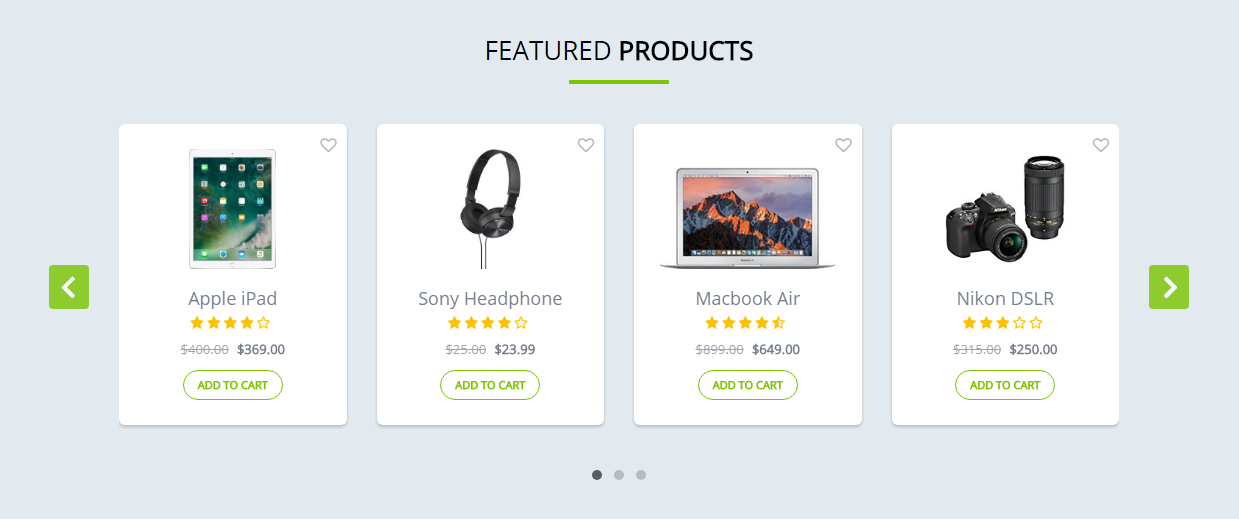
bootstrap carousel multiple items
This list includes carousels that are responsive, custom, with multiple items, and with thumbnails. 1. Bootstrap 4: Carousel / Slider / Slideshow Author: Edgar Lnx (edgarlnx) Links: Source Code / Demo Created on: July 18, 2018 Made with: HTML 2. Bootstrap 4 - Carousel With Contents, Outer Controls Author: David (decibeldesign)

bootstrap carousel multiple items
GoSnippets - Bootstrap 5 carousel with multiple cards is created by Maya using HTML, CSS, Javascript . This Bootstrap snippet is free and open source hence you can use it in your project. A Bootstrap 5 carousel that advances one at a time. Bootstrap 5 carousel with multiple cards download free.. The free bootstrap snippets that are showcased.

Hero Image Slideshow? New
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Bootstrap Carousel Example Multiple Items Captions Lovely
1 Answer. According to the Bootstrap 5 beta docs. "Control and indicator elements must have a data-bs-target attribute (or href for links) that matches the id of the .carousel element." So I think only the Collapse component supports multiple targets. However, you can hook into the slide.bs.carousel event of the 1st carousel to trigger slide.

Awesome Bootstrap Carousel Templates for Any Web Designer
A JavaScript/CSS extension to Bootstrap 5 that allows multiple slides to be shown at a time.

Bootstrap 5 Carousel Multiple Items Responsive YouTube
Add Code. Bootstrap 5 carousel VANILLA - multiple Items snippet is created by Osdeibi Acurero using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 carousel VANILLA - multiple Items snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap Carousel Example Multiple Items Captions Lovely
Bootstrap 5 Carousel Multiple Items Responsive | Bootstrap Card Carousel SliderHere's how to create a responsive Bootstrap 5 carousel with multiple items and.

Descubrir 123+ imagem background image slider in bootstrap
Multi-item Carousel For Bootstrap 5 Category: Javascript , Slider | December 16, 2022 0 Comment Demo Download Preview: Description: Just another JavaScript & CSS extension to create a responsive and multi-item carousel using Bootstrap 5's carousel component. Multi-slide Bootstrap 5 Carousel Component

Bootstrap 5 Carousel
How to create a Bootstrap 5 carousel/slider with multiple items.. How to create a Bootstrap 5 carousel/slider with multiple items.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier.

Creating New Multiple Items Carousel By Using Advanced Bootstrap
Plugin Overview Demo Download How to Use Multiple items per Slide: 1. Load the Bootstrap framework (javascript and css) into HTML document.

Multiitem Carousel For Bootstrap 5 CSS Script
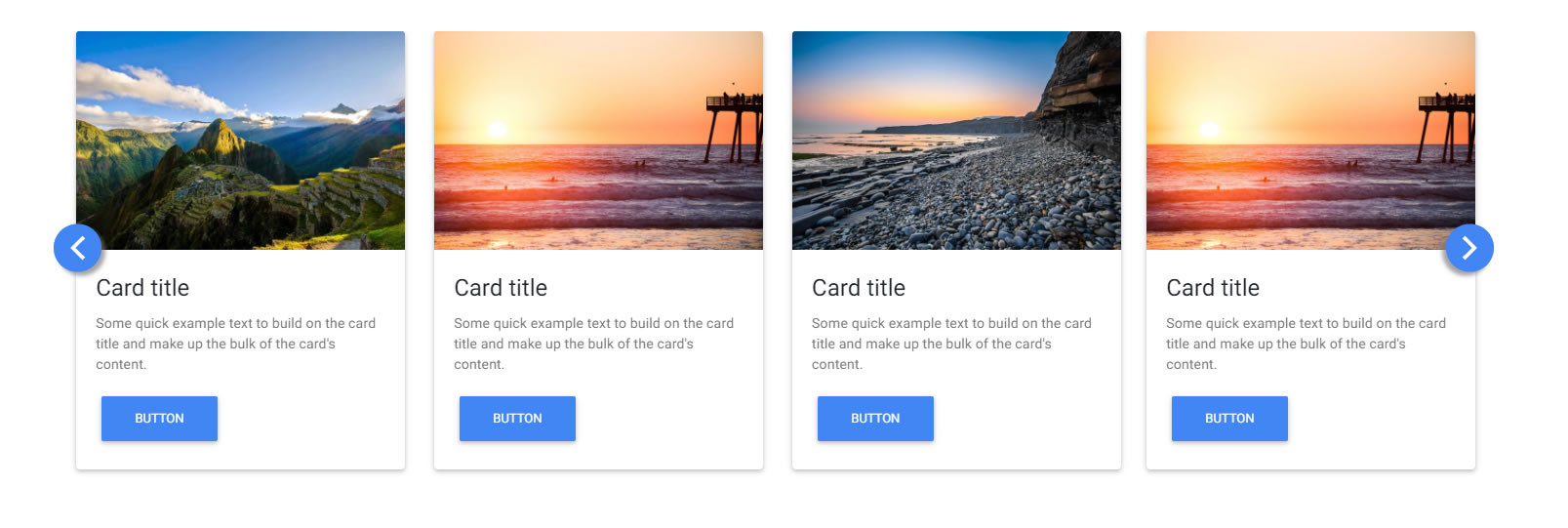
Here's how to create a responsive Bootstrap 5 carousel multiple items and increment by 1 instead of 3. Bootstrap carousel with multiple cards was a bit similar to this. Final output: Card title 1 Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere Card title 2

bootstrap carousel multiple items
Bootstrap5 Multiple Items Per Slide HTML HTML xxxxxxxxxx 74 1

