Line dashed icon svg png free download
Line dashed icon svg png free download
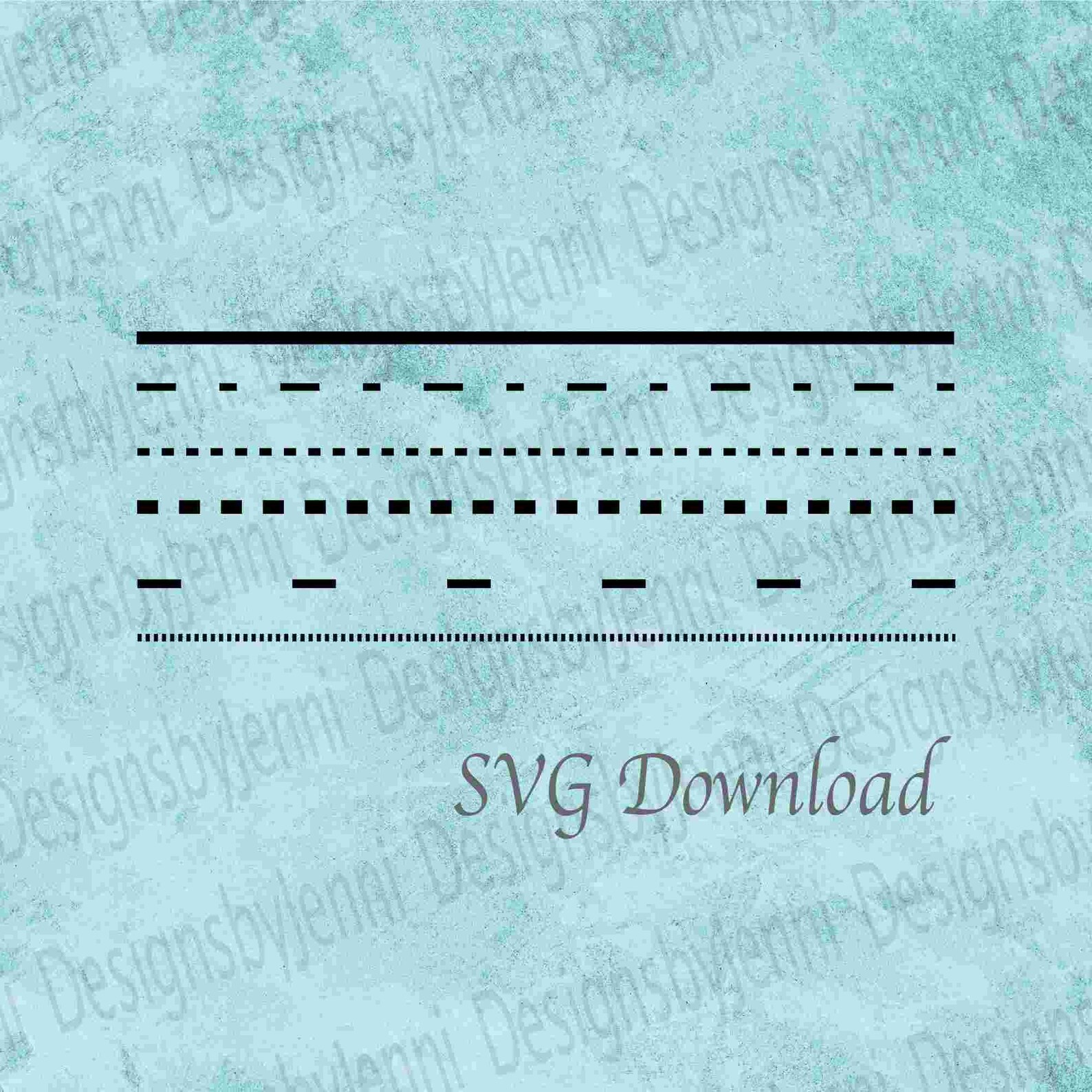
(1 - 60 of 154 results) Price ($) Shipping All Sellers Sort by: Relevancy Dotted Frames & Dashed Frames SVG Bundle, PNG bundle, dotted line svg, dashed line svg, svg bundle, 6 frames in black and white, dot, dash (1.1k) $2.25 $3.00 (25% off) Satin stitch lines embroidery.

Dashed Line Vector at GetDrawings Free download
SVG Line Dashed line drawing with stroke-dasharray. Dashed line drawing with stroke-dasharray. 30% OFF - 9th Anniversary discount on Entity Framework Extensions until December 15 with code: ZZZANNIVERSARY9.

Dotted line arrows svg. Dashed line arrows svg. Vector Arrows Etsy in 2020 Typography hand
SVG Dashed Line Generator Controls Dash Style SVG Width SVG Height Stroke Width x1 x2 Vertical Position y1 y2 Get Code A tool to generate Dashed Lines for web using SVG stroke-dasharray attribute.

Arrow svg, Arrow line svg, Dotted line, Dashed line svg
Here are a few tips to help you create great looking lines: Use the tag for straight lines and the tag for curved and dashed lines. Specify the start and end points for each line. Specify the stroke color and width for each line. For dashed lines, specify the dash array. Make sure to add the line element to the element.

Basic lines SVG Dashed lines svg Wave line svg ZigZag line Etsy
Dashed SVG Vectors and Icons SVG Repo
stroke-dasharray stroke-dasharray The stroke-dasharray attribute is a presentation attribute defining the pattern of dashes and gaps used to paint the outline of the shape; Note: As a presentation attribute, stroke-dasharray can be used as a CSS property. You can use this attribute with the following SVG elements:

Dotted line horizontal Free SVG
The

Dotted line svg vector dashed line svg Design Bundles
miter extends the line slightly beyond its normal width to create a square corner where only one angle is used. round creates a rounded line segment. bevel creates a new angle to aid in the transition between the two segments. Finally, you can also use dashed line types on a stroke by specifying the stroke-dasharray attribute.

Dashed Line Svg Basic Line Types Svg Divider Line (Instant Download) Etsy
One to make the solid line and another for the dashed line. Here is an example :

Dashed Line Bundle SVG File Dashed Line Bundle Different Etsy
CSS Almanac → Properties → S → stroke-dasharray Geoff Graham on Jan 18, 2016 (Updated on Jul 13, 2022 ) UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. The stroke-dasharray property in CSS sets the length of dashes in the stroke of SVG shapes.

Curved dashed line with a dot Free SVG
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Dotted Line Svg Vector / Dashed Line Svg Vector Dashed Line / Etsy Ireland
Solid Line, Lines with Arrow, Dotted Line, Planner Line, Scrapbooking Line, Calligraphy Line Procreate Brushes. (3.6k) $2.70. $9.00 (70% off) Dotted line SVG. Dotted line path SVG. Dotted line set. Dashed Lines SVG Bundle. Digital Download.

Horizontal dashed line Free SVG
Free Dashed line icons, logos, symbols in 50+ UI design styles. Download Static and animated Dashed line vector icons and logos for free in PNG, SVG, GIF

Dashed Lines Svg Dash Lines Svg Dashed Stripes Svg Dotted Etsy Dash and dot, Stitch lines, Svg
SVG Stroke Properties SVG offers a wide range of stroke properties. In this chapter we will look at the following: stroke stroke-width stroke-linecap stroke-dasharray All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG stroke Property

Free Dashed Line Cliparts, Download Free Dashed Line Cliparts png images, Free ClipArts on
1. You have an SVG shape 2. The shape must have a stroke 3. Strokes can be dashed We could do that from Illustrator, but we can also do it programmatically. Let's target the path with CSS (assuming we're using inline SVG here, or via an

Vertical Dotted Line Svg Png Icon Free Download (285466)
SVG and Dashed Lines. By Shelley Powers. October 22, 2007. I've moved on from SVG to the Canvas element, and am still suffering whiplash at the downward steepness of the step. Leaving aside that one can defeat canvas easily just by turning off script, about the best documentation I found on the element is Mozilla's implementation.